OGPの設定をしてブログ記事をfacebookにいい感じで表示して「いいね!」をもらおう!

「いいね!」してもらって
記事を書くモチベーションアッブ!!
「いいね!」や「シェア」をしても
らえると、また次の記事が書きた
くなりますね。
おおっ、「いいね!」
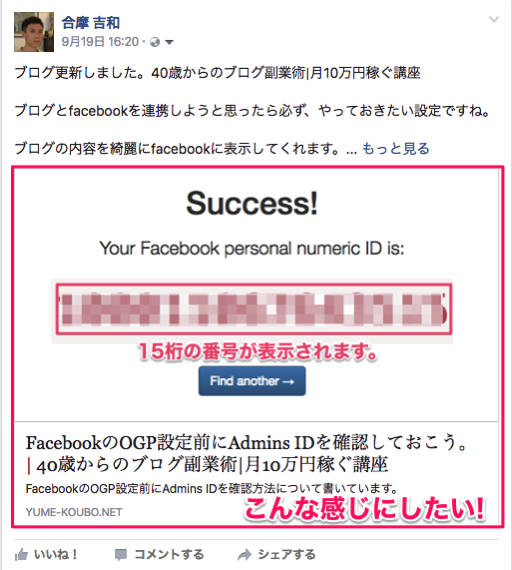
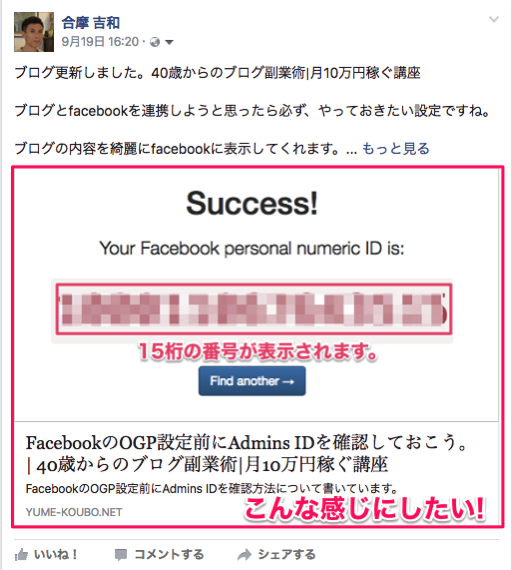
今日の副業術、話題はこんな感じ!!

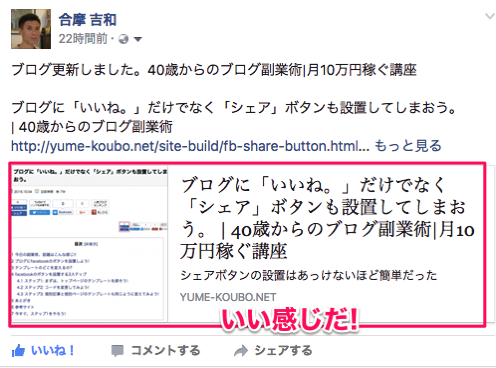
↑自分のサイトをこんな感じに表示したい。
facebookの投稿でブログ記事を綺麗に表示したい。
どうも。
アジア英語マイスター副業術師"ごま"です。
今日も英語の勉強しながら副業に打ち込みます。
応援していただけると励みになります。
今日の記事で伝えること
今日の記事では、
OGPという設定をして
facebookやtwitterなどのSNSに
ブログ記事の情報をいい感じに
表示する方法を紹介します。
準備はいいかい??
Are you ready?
OK!
では、行きましょう!!
Here we go !!
ブログのOGP設定を設定して、
facebookに投稿された記事に
「いいね!」をしてほしい。
でも、ブログに
「いいね!」ボタンをつけたけど、
記事に「いいね!」してもらえない。
そう、なぜって、こんなん↓とか

あんなん↓とか

画像がなかったり、リンクが切れて
いるから。。
「何、これ?」
って、思いますよね。
はじめのころfacebookに投稿した
とき、自分の記事を見てそう思った
んです。
自分で自分の記事を見て、
「いいね!」
したくないと思ってしまった。
ブログ記事を見てもらいたくて
facebookにサイトURLを貼り付け
て投稿したけど、綺麗に表示されな
い。
でも、なぜ、
「画像が表示されないの?」
「リンクが切れてるの?」
「綺麗に表示されないの?」
の理由がかわからない。
(リンクは本当に切れていると思う)
ブログ記事を綺麗に表示する方法な
んか知らないから、
そのままブログのURLを貼って
facebookに投稿していたんです。。
だから、もちろん結果は、見事に
「いいね!」 “0”
こんなんです↓。

サイトを見ているユーザーが
「いいね!」したくなるような、
「おっ!」となる表示になっていない。
ことが問題なんですね。
ブログ記事のURLをfacebookで投稿
した時に、どのように表示されるか
知らない。
だから、画像もないし、
リンクが切れていたりで、
いい感じで表示されないので、
「いいね!」
をしてもらえないんですね。
OGP設定という解決方法
でも、実は解決する方法は簡単です。
OGPという、SNSにブログ記事を
綺麗に表示させる設定をすればいい
んです。
OGPって何ですか?
OGPとは「Open Graph protocol」
の略称です。
FacebookやTwitterなどのSNSで
シェアされたり、投稿にブログ記事
のURLを貼り付けたときに
そのブログタイトル、URL、説明や
画像などを意図した通りに正しく綺
麗に表示させる仕組みです。
OGPの設定をすると何がいいの?
OGPの設定をすると、
ブログ記事がシェアされたとき
に、文字だけでなく画像などが
表示されて、目立つため
「いいね!」やクリックをして
もらいやすくなります。
パッと見て「おっ!」と思う
記事が表示されていて
「いいね!」をしたくなった。
みたいな経験ありませんか?
OGPの設定方法
テンプレートにコードを書いたりす
る方法がありますが、
ブログにプラグインというサポート
機能をインストールして設定すれば
ブログ記事をfacebookに綺麗に表示
できます。
設定も簡単なのでプラグインが
オススメです。
プラグインのいいところは、
- 記事ごとに対応可能
- テンプレートを変更しても、
設定を変える必要がない。
といった感じです。
OGP設定のステップ
次の5つのステップで、あなたの
ブログ記事がいい感じでfacebook
などのSNSに表示されますよ。
ステップ1 : プラグインを探す
"All in one SEO Pack"というプラ
グインを探します。
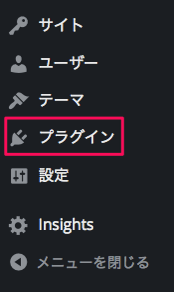
ブラグインメニューを選択する。

新規追加をクリックする。

ステップ2 : プラグインをインストールする
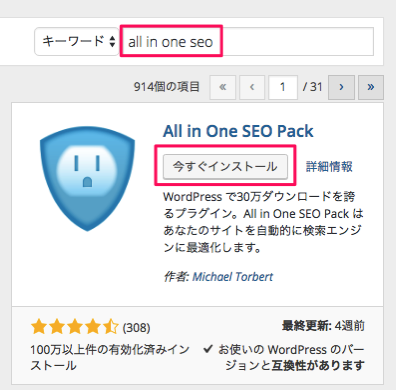
“all in one seo”で検索する。
“All in One SEO Pack”
が表示されたら、
"今すぐインストール”をクリック!

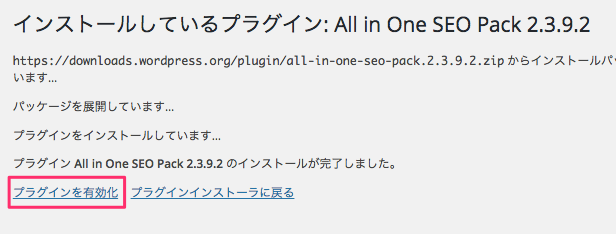
プラグインがインストールされます。
インストールが完了したら、
“プラグインを有効化”をクリック!!

ステップ3 : OGP用にの設定をする
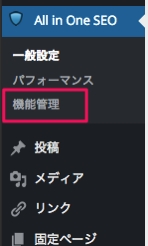
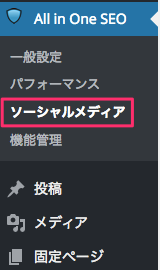
機能管理メニューを選択する。

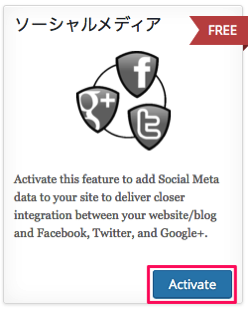
ソーシャルメディアを見つけて、
“Activate”をクリックする。

有効化された。

有効化されたら、
ソーシャルメディアメニューを選択
する。
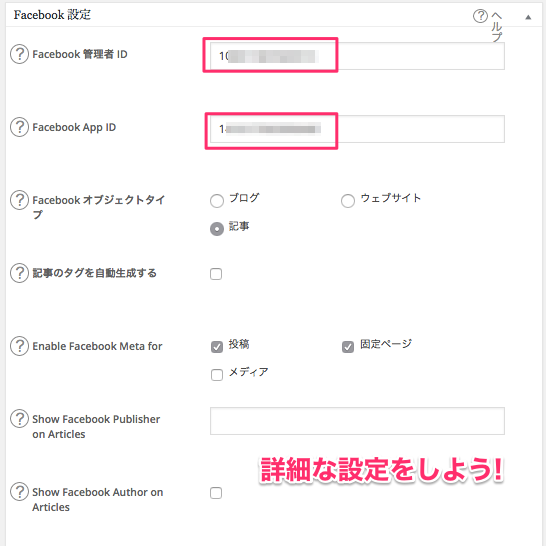
詳細を設定してみよう。

facebook設定を見つける。
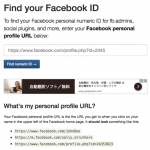
Facebook管理者IDと
Facebook App IDを入力する

ここまでで大体の設定は完了です。
あとは特別に設定しなくても表示さ
れますよ。
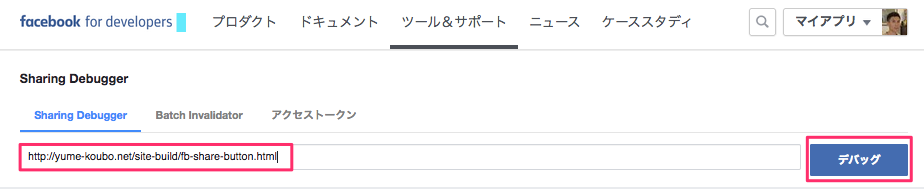
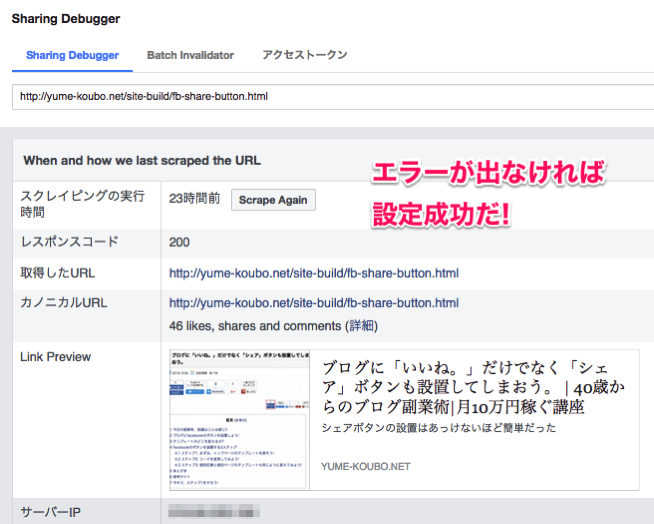
ステップ4: Facebook for developer サイトにアクセスする
Sharing debuggerでサイトURLが、
正常に表示されるか確認しよう!
https://developers.facebook.com/tools/debug/sharing/
ステップ5: OGPを設定したURLを貼り付けて、デバッグをクリックする。
例えば、私の記事URLの一つ
https://yume-koubo.net/site-build/fb-share-button.html
を貼り付けると、こんな感じ↓。
そしてデバッグをしてみる。

そうすると、
こんな結果が表示される

エラーが出ていなければ成功だ。
実際にfacebookで見てみると
こんな感じ↓だ。

いい感じにできていますね。
そして、設定後、しばらくしたら
このくらい「いいね!」がもらえる
ようになりましたよ。↓↓

以上で、OGPの設定は完了です。
今すぐ: ステップ1のプラグインを探す
"All in one SEO Pack"というプラ
グインを探しす。
からやってみよう。
Let's challenge!!
では。
See you next time!!










こんにちはランキングから来ました。
初めて聞く言葉でしたがとても便利な機能を持っていることに驚きました。
すぐに使ってみたくなります。
参考になりました。
応援して帰ります。
ryoujiさん
コメントありがとうございます。
OGPはfacebookやTwitterなどのSNSと
連携する場合は、設定すると便利です。
応援ありがとうございます。