テンプレートをレスポンシブ化!ツールで出来栄えを確認しよう!

Kaetenのテンプレートをレスポンシブ化してみた。
せっかく購入したKaetenのテンプレートですが、
レスポンシブ化されていないので、レスポンシブ化してみました。

今回の記事では、レスポンシブ化する時にお世話になったツールを
紹介します。
レスポンシブ化してみた。
私は、Kaetenのテンプレートが気に入ってます。
デザインが洗練されていて、まず第一印象の見栄えがいい。
しかし、ちょっと前に購入したテンプレートなので
レスポンシブ対応ではなかったんですね。
そのため、今回は、CSSやらHTMLやらの勉強のため
自分でFC2のテンプレートをレスポンシブ化してみました。

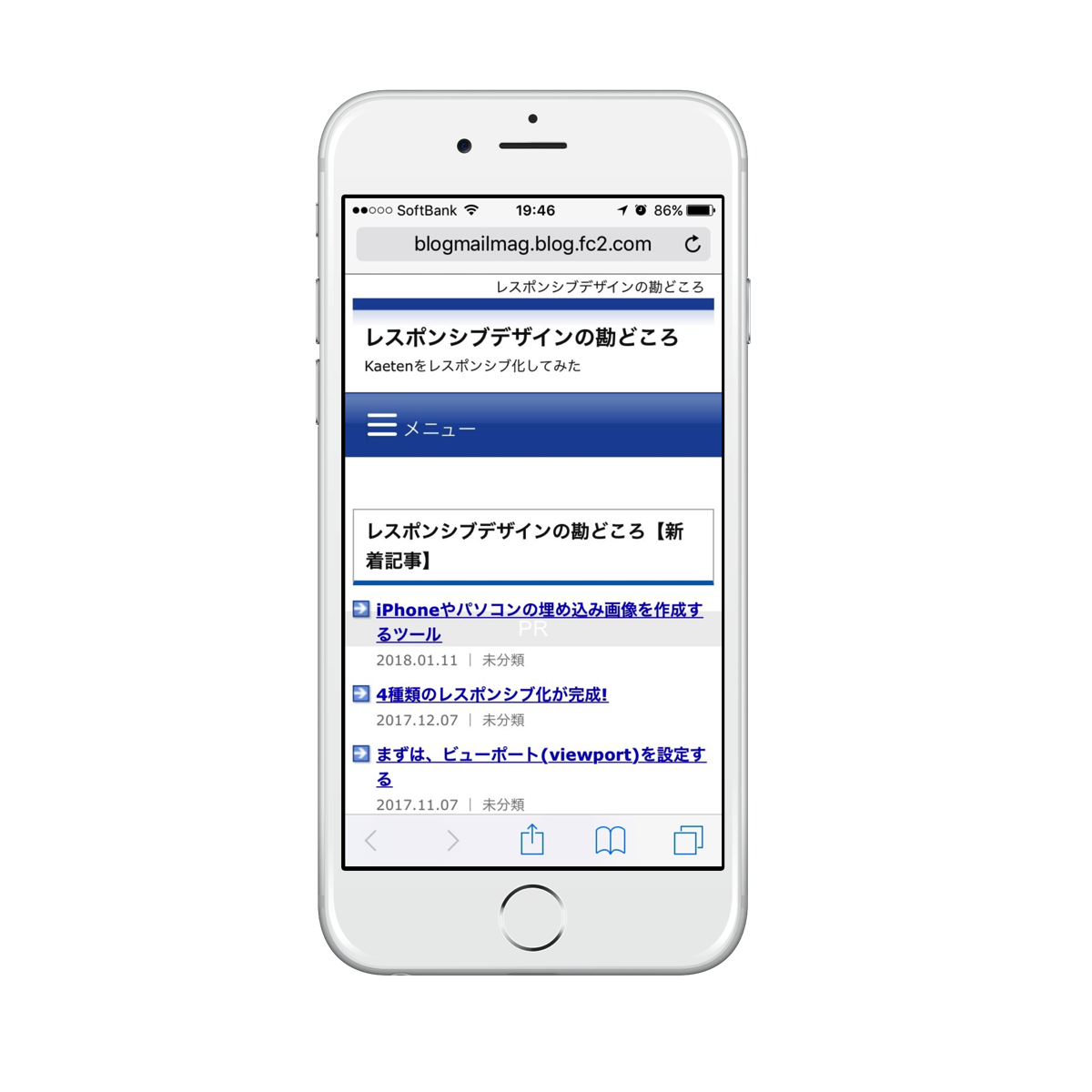
この画像は、レスポンシブ化が完了した後に埋め込み画像にしたものです。
いい感じで、iPhoneのレスポンシブ化ができてますね。
確認を一つ一つ。面倒なのでツールで一気に見てみた。
レスポンシブ化の作業で一番たいへんだったことは、
レスポンシブの仕組みを理解するところでしたが、
作業中の確認作業もなかなかたいへん!!
パソコンとiPhoneとにらめっこしながらやってましたが、
面倒になったのでツールで一気に確認するようにしてみました。
ツールを使うといっぺんに確認ができるので便利ですね。
いろいろあったけど、使いやすかったツールを2つ。
ツールはいろいろあったけど、私が使ってみてよかったと思ったものは2つ。
サイズごととかデバイスごとに見れるので便利でした。
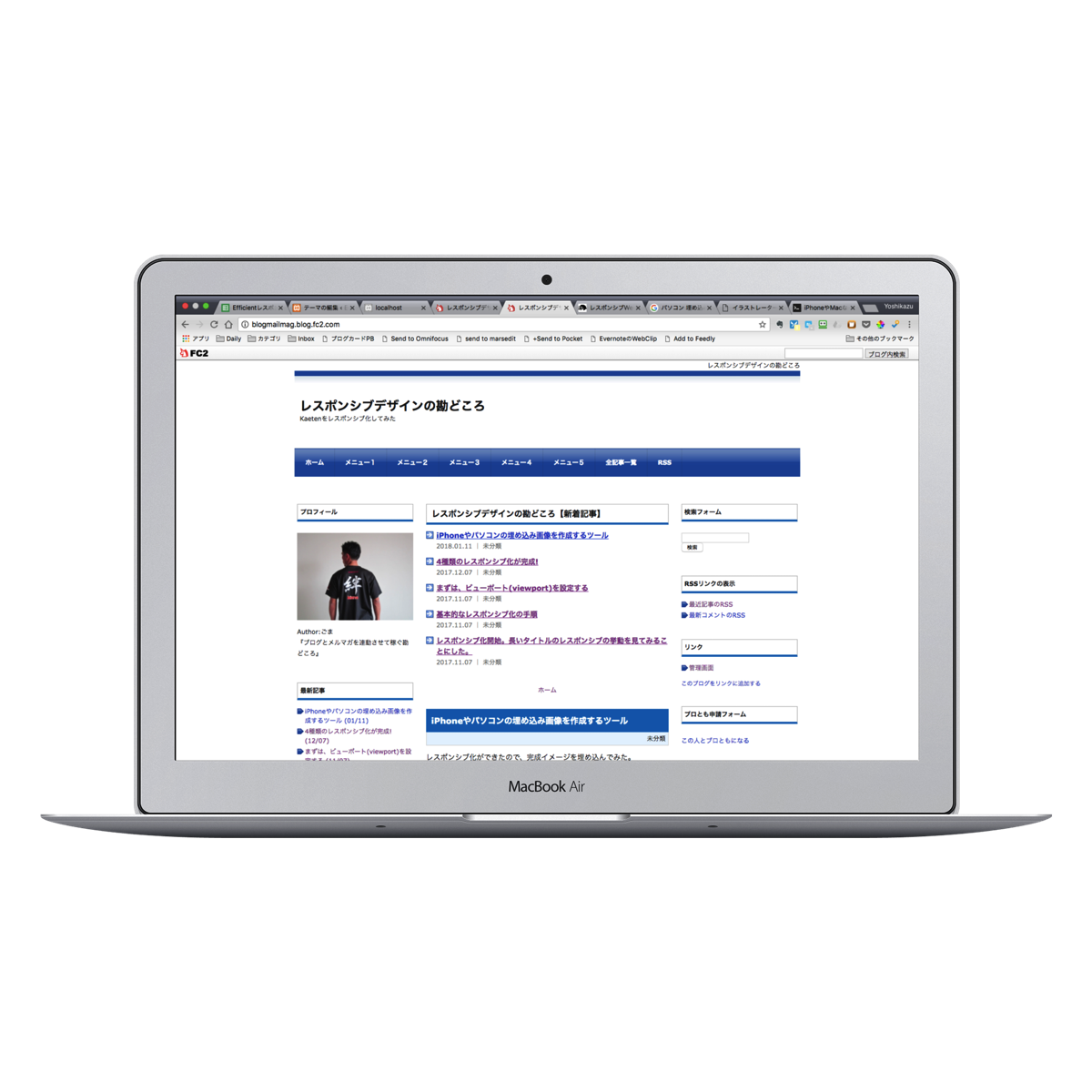
パソコン場合は、自分の作業中に見れるので、
少なくともiPhoneがあれば充分ですね。
Responsive Web Design Testing Tool
http://mattkersley.com/responsive/
特徴
- 幅または、デバイスタイプを指定できる。
- 対応サイズははiPhoneやiPadのサイズ

もう1つは、
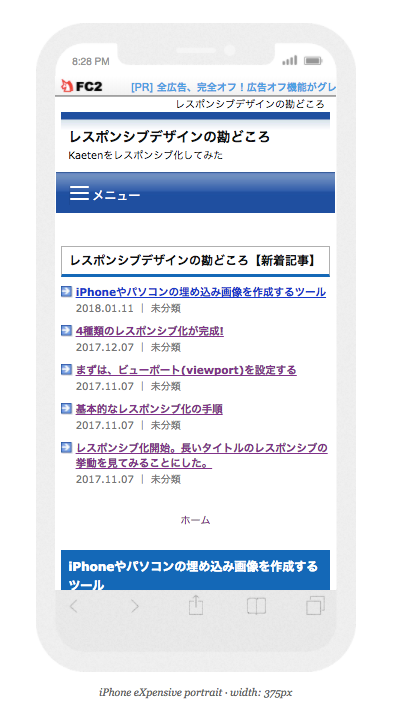
The Responsinator
特徴
- iPhoneやiPadにサイトが埋め込まれて表示される。
- 各デバイスの縦・横の出来栄えを確認できる。

パソコンで作業しながら、各デバイスのサイズの
出来栄えを一気に見れるので便利でした。
あとがき
以上、今回は、レスポンシブ化する時に重宝する
レスポンシブデザインの確認ツールを紹介しました。
レスポンシブ化をやってみた私の感想ですが、
何と言っても始めは、レスポンシブ化の仕組みを理解することが
必要なので、時間を要しますが、
その後は、調整と確認の繰り返しなので、
ツールで確認しながら、やっていくと効率的で
作業がはかどりますね。
気に入ったテンプレートがあったけど、
「レスポンシブ対応ではなかった。」
と言う場合に自分でやってみようと思ったら、
今回紹介したツールを使ってみるといいでしょう。
なかなかいいですよ。


今回は以上です。
ありがとうございました。










コメントフォーム