Marseditでアイキャッチ画像を設定できるプラグイン Auto Post Thumbnailが便利だ!

Marseditってアイキャッチ画像が設定できないんだ。
Marseditって、アイキャッチ画像の
設定ができないんだって!
そうなん?
それは、もったいないな。
せっかく良いアプリなのに
でも、プラグインで解決できるんだって。
知ってた?
そうなん?
そうみたい。何か簡単らしいよ!
プラグインを入れればいいだけとか。。
Marseditでアイキャッチ画像を設定したい。
どうも、アジア英語マスター、Macファン歴20数年のごまです。
海外旅行の旅費を稼ぐため、今日も綴ります。
アイキャッチ画像が設定できないなんて。。
記事の抜粋を表示するトップページで、
アイキャッチ画像がないなんて。
「やっぱり、画像が欲しい。。」
せっかく、Marseditで投稿するのに
また、WordPressの管理画面から
アイキャッチの設定をするんて。
「二度手間で面倒だ。」
「Marseditの投稿一回だけで済ませたい。」
今日の記事では、
Marseditで投稿した時にアイキャッチ画像を
一緒に設定する方法がわかります。
準備はいいかい?? Are you ready?
OK!
では、行きましょう!! Here we go !!
「Marseditっていい。」
って言うから入れてみたんです。
そしたら、何と落とし穴。
Marseditから、アイキャッチを
設定して投稿できない。
だから、調べて見た。
できるではないですか!!
調べてみるもんですね。
Marseditの画面から直接設定できない。
でも、Marseditから画像を一緒に投稿すると、
投稿した一番最初の画像が
アイキャッチに設定できるとわかった。
と、言うわけで設定方法。
ともて、簡単でしたね。
Marseditでアイキャッチを設定できるプラグイン
次のやり方でアイキャッチが設定できましたよ。
ステップ1 :プラグインのインストール
プラグインを検索してインストール
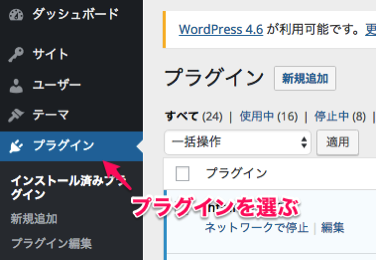
管理画面の”プラグイン”からインストールしよう。
ステップ2 :プラグインを有効化
ブラグインを有効化して、過去記事のアイキャッチ
をサクッと作ってみよう。
ステップ3 : 作成されたアイキャッチを確認する。
実際に画面を見ながらプラグインをインストールしてみよう!

WordPress管理画面のメニューで、
“プラグイン"をクリックする。

“新規追加"をクリック。

“Auto Post Thumbnail”と入力して検索する。

検索結果から、“今すぐインストール”をクリック。

インストールが終わるまで、ちょっと待とう。
終わったら、”有効化"しよう。
私の環境では、マルチサイト化しているので、
“ネットワーク有効化”です。
通常サイトでは、”有効化”です。

有効化するとメッセージが出ます。
これで、これからMarseditで投稿する画像のうち
一番最初の投稿画像が、アイキャッチに設定されますね。
過去記事のアイキャッチを作ってしまおう!

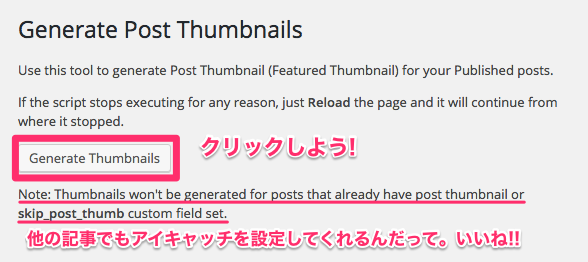
次に、管理画面メニューの”設定”で
”Auto Post Thumbnail”をクリックしよう。
下記の記事に投稿されている画像を
アイキャッチに設定します。

“Generate Thumbnails”をクリックしよう。
これで、過去に画像付きで投稿した記事のアイキャッチ画像が
設定されます。
すでにアイキャッチ画像が設定済みの場合は、アイキャッチを
作らず、そのままのようですね。

アイキャッチ画像作成中!! 49%
もう少し待とう!!

アイキャッチ画像作成完了!! 100%
私の場合は、35記事分のアイキャッチを設定できてます。
いい感じ! BEFORE/AFTER
こんな感じのBEFORE
これが、”BEFORE"
いい感じのAFTER
これが、”AFTER"
それぞれの記事に、アイキャッチが設定されてますね。

管理画面から見た投稿一覧のアイキャッチ画像にも反映されていること
が確認できますね。
あとがき。
マルチサイトで作成した別の英語サイト。
はじめのころは、アイキャッチなんて知らなかったので
全く設定していなかったんです。
でも、画像を投稿していたので、
今回のやり方でアイキャッチを作ってみました。
再度、ログインしてする必要がなかったので非常に楽でした。
アイキャッチが入ったので、見た目の印象が変わりましたね。
このサイトです。
英語を話せるようになるやり方を学べるサイト
https://yume-koubo.net/englisheasy/
ワンポイント英会話を書いてます。
参考サイト
下記のサイトを参考にさせていただきました。
ありがとうございます。
Apple大好きな林檎信者さんのブログ
http://plusonestep.main.jp/marsedit-eyecatch-wordpress-plug-in/
ごりゅうごさんのブログ
http://goryugo.com/20120414/auto_post_thumbnail/
今すぐ、ステップ1をやってみよう
今すぐ、
ステップ1 :プラグインのインストール
からやってみよう!!
Let's challenge!!
では。 See you next time!!













コメントフォーム