OGP設定で”Warnings That Should Be Fixed”が出るので気になったから調べた

記事を書いてfacebookに投稿する前
に、OGPのデバックチェック。
あれっ、
「何かメッセージが。。」
今日の副業術、話題はこんな感じ!!

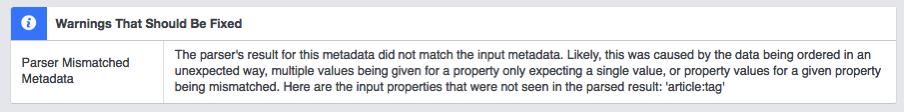
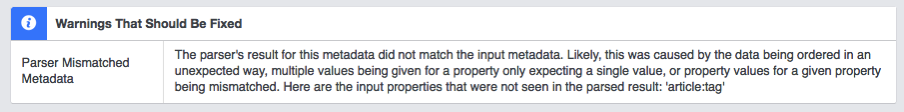
↑facebookのSharing Debuggerで出たこの↑メッセージを解決したい。

↑そして、こんな風に表示↑できるようにしたい。
深刻なエラーではないけど、すっごい気になった。
どうも。
アジア英語マイスター副業術師"ごま"です。
今日も英語の勉強しながら副業に打ち込みます。
応援していただけると励みになります。
今日の記事で伝えること
今日の記事では、
OGP設定マイスターに一歩近づ
く方法を紹介します。
準備はいいかい??
Are you ready?
OK!
では、行きましょう!!
Here we go !!
注意のメッセージが出た!気になるぅ!
投稿した記事を修正して、
facebooに投稿しようとたんです。
その前にデバッグチェックをしよう
と確認したら、
こんなメッセージが。。
Warnings That Should Be Fixed
Parser Mismatched Metadata
The parser's result for this metadata did not match the input metadata. Likely, this was caused by the data being ordered in an unexpected way, multiple values being given for a property only expecting a single value, or property values for a given property being mismatched. Here are the input properties that were not seen in the parsed result: 'article:tag'
参考サイト:
Sharing debuggerでサイトURLが、
正常に表示されるか確認しよう!
https://developers.facebook.com/tools/debug/sharing/
深刻なエラーではなさそうだけど、
何か、気になって調べた見た。
このメッセージが出る問題点は?
どうやら
記事の修正する順番を間違えていた
ことが問題らしい。
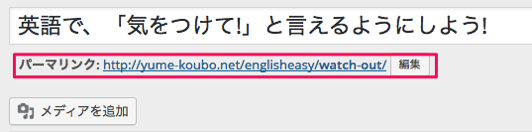
私は、今回パーマリンクを変えました。
“slug”とか言われる部分ですね。
日本語になっていたので、アルファベットに変えています。

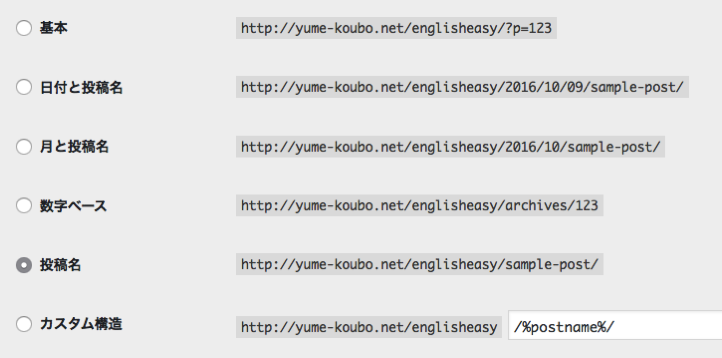
また、パーマリンク設定を変えた場合、
も、影響しますすね。

そして、投稿の更新をせずにデバッ
グをかけたんです。
そうしたら、このメッセージが出た。
“Sharing Debugger"のエラー解決方法
新規に記事を投稿するときの
通常の順番は下記のとおり。
- 画像を挿入して記事を書く
- “Sharing debugger”で確認する
- SNSに投稿する
記事を修正するときの順番は下記のとおり。
- 記事を修正する
- 記事を更新する
- “Sharing debugger”で確認する
- SNSに投稿する
今回、ごまのミスは下記のとおり。
↑の2.記事の更新をわすれていたんです。
- 記事を修正する
- “Sharing debugger”で確認する
- SNSに投稿する
記事を修正したから、更新前後の内
容が異なるため、メッセージが出た
ようです。
ポイントは、単に順番を守ることだ
けなので簡単に解決できますね。
順番を守るだけなので、次回より
間違いなく、迅速にブログ記事と
SNSの投稿ができるようにしましょう。
簡単ですね。
解決のステップ
次の5つのステップで、
あなたのOGP設定用デバッグの問題
解決を簡単にできるようになります。
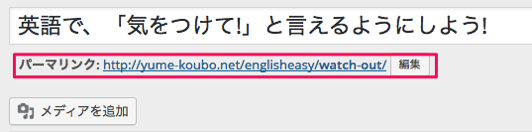
ステップ1 : 記事の必要箇所を修正する。
例えば、記事の内容や下記のように
リンクの内容を変える。

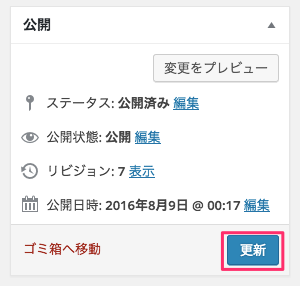
ステップ2 : 記事を更新する。
投稿記事の内容を変更したら、必ず
更新をしよう!

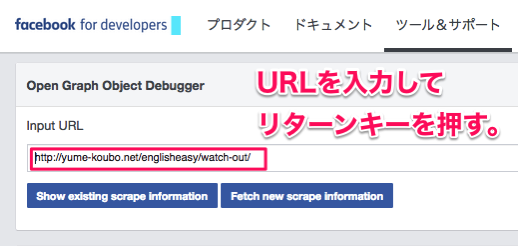
ステップ3 : Sharing Debuggerにアクセスする
修正した投稿が正しく表示されるように設定されているかデバックしよう。
Sharing debuggerでサイトからデバッグ
Sharing debuggerでサイトURLが、
正常に表示されるか確認しよう!
https://developers.facebook.com/tools/debug/sharing/
このサイトに修正した投稿のURLを入力する。

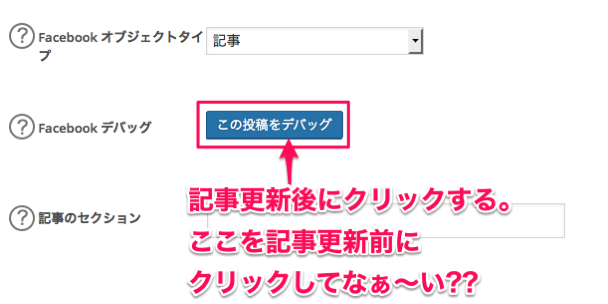
投稿記事の管理画面からデバッグ
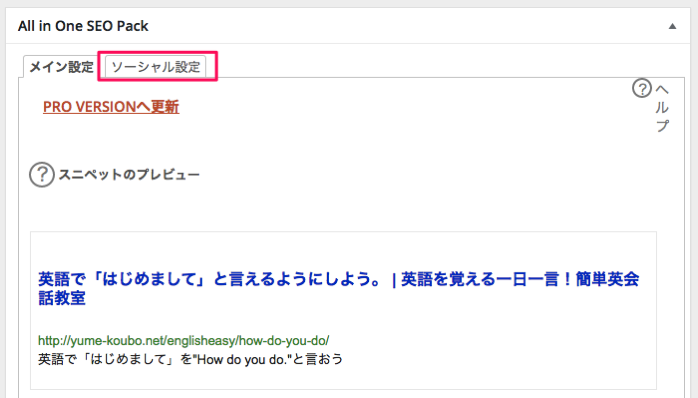
プラグインAll in one SEO Packが入っている場合は
記事の投稿画面からデバックできます。
ソーシャル設定タブを選択する。

さらに投稿画面の下部にスクロールして、
この投稿をデバッグをクリックする。
ステップ4: 投稿のデバックをする。
こんな風に↓表示されたらOKです。
ステップ5: さあ、SNSに投稿しよう!!
エラーが出なかったら、準備OKだ。
SNSに投稿しよう!!
実際にテンプレートを設定して表示
してみよう。
エラー解決後After!
これ↓
“Sharing Debugger”でプレビュー
が表示されればOKだ。

あとがき
最初のころは、OGP設定なんて
“チンプンカンプン”でした。
OGPが、
“Open Graph Protocol"なんて言うこ
とも知らなかったですからね。
でも、一つ一つ設定して完了すると
OGPのありがたみがわかりますね。
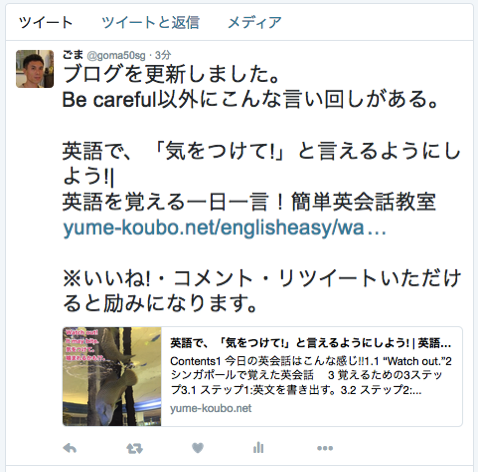
TwitterでもGoogle+でも、
いい感じで表示してくれます。
こんな感じです。↓

さぁて、SNSを活用して、
自分のブログ記事を拡散しよう。
今すぐ: ステップ1をやってみよう
ステップ1 : 記事の必要箇所を修正する。からやってみよう。
まず、SNSで表示したい記事を自分の納得いくように修正しよう。
Let's challenge!!
では。
See you next time!!










コメントフォーム